How To Create Web Project In Intellij
Knowledge required to understand the article: You've already more or less figured out Java Core and would like to look at JavaEE technologies and web programming. It would make the most sense for you to be currently studying the Java Collections quest, which deals with topics close to the article.

Currently, I use IntelliJ IDEA Enterprise Edition (editor's note: this is a paid extended version of the IDE; it is usually used in professional development). It's much easier to work with web projects in it than in the free Community Edition. In the Enterprise Edition, literally one click of the mouse builds the project, drops it into a servlet container, starts the server, and even opens a webpage for the project in the browser. In the free version of IDEA, you would have to do much of this on your own, i.e. "manually". I use Apache Maven to build the project and manage its life cycle. I only used a small part of its capabilities (package/dependency management) in this project. As the servlet container/application server, I chose Apache Tomcat version 9.0.12.
Let's get started
First, open IntelliJ IDEA and create an empty Maven project.  On the left, select Maven, and check that the project's JDK is selected above. If it's not there, select one from the list, or click New... and choose one from the computer.
On the left, select Maven, and check that the project's JDK is selected above. If it's not there, select one from the list, or click New... and choose one from the computer.  In this window, you need to specify the GroupId and ArtifactId. The GroupId refers to the unique identifier of the company issuing the project. The common practice is to use the company's domain name, but in reverse order. Not like a mirror though. For example, if a company's domain name is maven.apache.org, then its GroupId would be org.apache.maven. That is, we first write the top-level domain, add a dot, then the second-level domain, and so on. This is the generally accepted approach. If you're are "grinding out" the project yourself (and not as part of a company), then you put your personal domain name here (also in reverse order!). If you have one, of course. :) If not, don't worry. You can actually write anything here.
In this window, you need to specify the GroupId and ArtifactId. The GroupId refers to the unique identifier of the company issuing the project. The common practice is to use the company's domain name, but in reverse order. Not like a mirror though. For example, if a company's domain name is maven.apache.org, then its GroupId would be org.apache.maven. That is, we first write the top-level domain, add a dot, then the second-level domain, and so on. This is the generally accepted approach. If you're are "grinding out" the project yourself (and not as part of a company), then you put your personal domain name here (also in reverse order!). If you have one, of course. :) If not, don't worry. You can actually write anything here.
For a company with the domain name john.doe.org, the GroupId will be org.doe.john. This naming convention is needed to separate identically-named projects produced by different companies.
In this example, I'll use a fictitious domain: fatlady.info.codegym.cc. Accordingly, I enter cc.codergym.info.fatlady in the GroupId field. ArtifactId is simply our project's name. You can use letters and certain symbols (hyphens, for example) to separate words. Our "artifact" will be named exactly what we write here. In this example, I'm going to use my-super-project. Don't touch the version field yet—just leave it as it is.  And here's the standard IDEA window when you create a new project. Keeping with tradition, let's call it my-super-project.
And here's the standard IDEA window when you create a new project. Keeping with tradition, let's call it my-super-project.  The project is created!
The project is created!
Pom.xml is immediately opened. This is a file with Maven settings. If we want to tell Maven what to do or where to find something, we describe all that in this pom.xml file. It's located in the project's root.
We see that it now contains the exact data we entered when creating the Maven project: groupId, artifactId, and version (we didn't touch that last one).
Our project's structure
This Maven project has a specific structure.  As you can see, the root has:
As you can see, the root has:
- an .idea directory, which contains the current project's IDEA settings;
- a src directory, where we create our source code;
- a my-super-project.iml file, which is a project file created by IDEA;
- the pom.xml file (the Maven project file that I mentioned earlier), which is now open. If I mention pom.xml somewhere, this is the file I'm talking about.
Inside the src folder, there are two subfolders:
- main — for our code;
- test — for tests of our code.
In main and test, there's a java folder. You can think of these as the same folder, except the one in main is for source code, and the one in test is for test code. For now, we have no use for the resources folder. We won't use it. But just leave it there.
Transforming it into a web project
It's time for us to convert our Maven project into a web project. To do this, right-click on the project's name in this tree and select Add framework support…  A window opens where we can add support for various frameworks to our project. But we only need one: Web Application. Ans that's the one we select.
A window opens where we can add support for various frameworks to our project. But we only need one: Web Application. Ans that's the one we select.  Be sure that the Web Application checkbox is selected, and that the main window indicates that we want a web.xml file to be created automatically (I recommend selecting the checkbox, if it isn't already selected). We then see that the web folder has been added to our project structure.
Be sure that the Web Application checkbox is selected, and that the main window indicates that we want a web.xml file to be created automatically (I recommend selecting the checkbox, if it isn't already selected). We then see that the web folder has been added to our project structure.  This is the root of our web project with the address
This is the root of our web project with the address /. In other words, if we enter 'localhost' in the browser (when the project is running, of course), then it will look here, at the root of the web project. If we enter localhost/addUser, then it will look for a resource called addUser in the web folder.
The main thing you need to understand is that the web folder is the root of our project when we put it into Tomcat. We have a certain folder structure now, but in the finished project we're going to create, it will be slightly different. Specifically, the web folder will be the root.
In web, there's a required folder called WEB-INF, where the web.xml file is located, i.e. the one we asked the program to create in the last step. Let's open it.  You can see that it has nothing interesting in it yet, only a header. By the way, if you didn't request for the file to be created, then you'll have to create it manually, i.e. type out all the headers by hand. Or, at least, search for a ready-made version on the Internet. What do we need web.xml for? For mapping. Here is where we'll spell out for Tomcat which URL requests to pass to which servlets. But we'll get to that later. For now, leave it empty. The web folder also has an index.jsp file. Open it.
You can see that it has nothing interesting in it yet, only a header. By the way, if you didn't request for the file to be created, then you'll have to create it manually, i.e. type out all the headers by hand. Or, at least, search for a ready-made version on the Internet. What do we need web.xml for? For mapping. Here is where we'll spell out for Tomcat which URL requests to pass to which servlets. But we'll get to that later. For now, leave it empty. The web folder also has an index.jsp file. Open it.  This is the file that will be executed by default, so to speak. In other words, it is precisely what we'll see when we start the project. Basically, jsp is an ordinary HTML file, except you can execute Java code inside it.
This is the file that will be executed by default, so to speak. In other words, it is precisely what we'll see when we start the project. Basically, jsp is an ordinary HTML file, except you can execute Java code inside it.
A little bit about static and dynamic content
Static content is content that doesn't change over time. Everything that we write in an HTML file is displayed unchanged, just as it is written. If we write "hello world", this text will be displayed as soon as we open the page, and in 5 minutes, and tomorrow, and in a week, and in a year. It will not change. But what if we want to display the current date on the page? If we just write "October 27, 2017", then tomorrow we would see the same date, and a week later, and a year later. But we would like the date to be current. This is where the ability to execute code right on the page is helpful. We can get a date object, convert it to the desired format, and display it on the page. Then, each day when we open the page, the date will always be current. If we only need static content, then we just need a regular web server and HTML files. We don't need Java, Maven, or Tomcat. But if we want to use dynamic content, then we need all of those tools. But for now, let's return to our index.jsp.
Let's indicate something other than the standard title, for example, "My super web app!" Then, in the body, let's write "I'm alive!" We're almost ready to start our project! Unfortunately, the usual green triangle for starting the program is not active.  Click on the button to the left of it (indicated on the screen with a red arrow) and select Edit configurations... That opens a window where we are invited to click on a green plus sign to add some configuration. Click on it (in the upper left corner of the window).
Click on the button to the left of it (indicated on the screen with a red arrow) and select Edit configurations... That opens a window where we are invited to click on a green plus sign to add some configuration. Click on it (in the upper left corner of the window).  Choose Tomcat Server > Local. A window with a lot of options will open, but the defaults suit us for almost everything.
Choose Tomcat Server > Local. A window with a lot of options will open, but the defaults suit us for almost everything.  We can give our configuration a pretty name instead of the standard Unnamed (at the very top). We also need to verify that IDEA has successfully found Tomcat on our system (you've already downloaded and installed it, right?). If it wasn't found (which is unlikely), then press the down arrow and choose where it is installed. Or choose a different version, if you have more than one installed. I only have one and it's already installed. That's why it looks the way it does on my screen. And at the very bottom of the window, we see a warning, alerting us that so far no artifacts have been indicated for deployment to the server. To the right of this warning is a button suggesting we fix this. We click it and see that IDEA was able to find everything by itself, created everything that was missing by itself, and configured all the settings by itself.
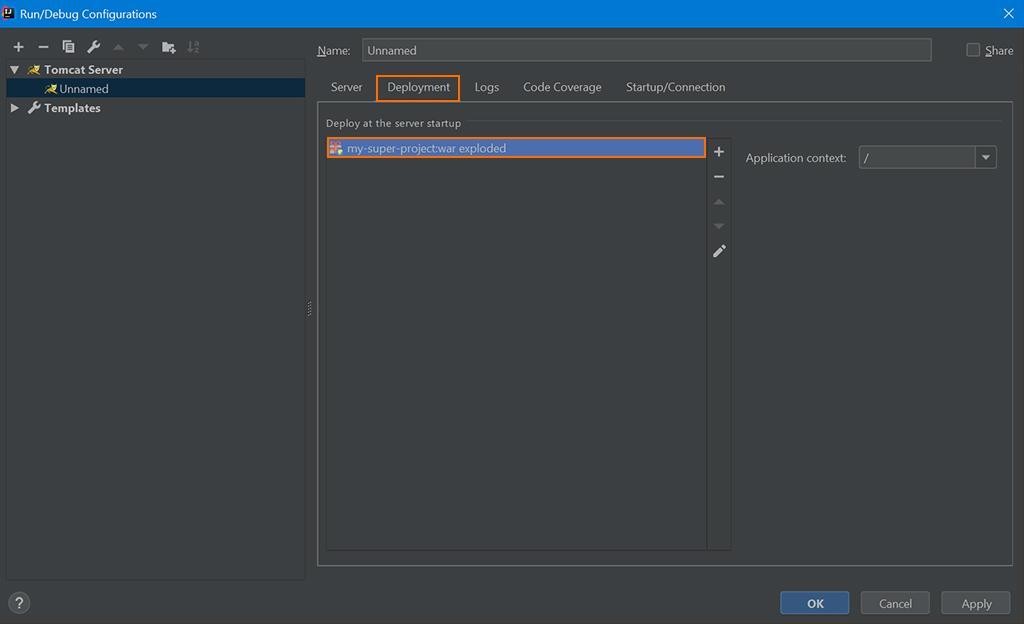
We can give our configuration a pretty name instead of the standard Unnamed (at the very top). We also need to verify that IDEA has successfully found Tomcat on our system (you've already downloaded and installed it, right?). If it wasn't found (which is unlikely), then press the down arrow and choose where it is installed. Or choose a different version, if you have more than one installed. I only have one and it's already installed. That's why it looks the way it does on my screen. And at the very bottom of the window, we see a warning, alerting us that so far no artifacts have been indicated for deployment to the server. To the right of this warning is a button suggesting we fix this. We click it and see that IDEA was able to find everything by itself, created everything that was missing by itself, and configured all the settings by itself.  We can see that it moved us from the Server tab to the Deployment tab, under the Deploy at the server startup section, and we now have an artifact to be deployed. Click Apply and OK. And we first see that at the bottom of the window, a section has appeared with our local Tomcat server, where our artifact will be placed. Collapse this section by clicking the corresponding button on the right side of the window.
We can see that it moved us from the Server tab to the Deployment tab, under the Deploy at the server startup section, and we now have an artifact to be deployed. Click Apply and OK. And we first see that at the bottom of the window, a section has appeared with our local Tomcat server, where our artifact will be placed. Collapse this section by clicking the corresponding button on the right side of the window.  Now we see that the green launch triangle is active. For those who like to double check everything, you can click on the project settings button (to the right of the launch buttons, indicated with a red arrow), go to the Artifacts section, and make sure that the artifact was really created. It wasn't there until we pressed that Fix button, but now everything is OK. And this configuration suits us perfectly. In a nutshell, the difference between my-super-project:war and my-super-project:war exploded is that my-super-project:war consists of only one war file (which is just an archive) and the version with exploded is simply the "unpacked" war. And personally, that's the option I find more convenient, because it lets you quickly debug minor changes on the server. In essence, the artifact is our project, just compiled—and where with a folder structure has been changed to allow Tomcat to access it directly. It will look something like this:
Now we see that the green launch triangle is active. For those who like to double check everything, you can click on the project settings button (to the right of the launch buttons, indicated with a red arrow), go to the Artifacts section, and make sure that the artifact was really created. It wasn't there until we pressed that Fix button, but now everything is OK. And this configuration suits us perfectly. In a nutshell, the difference between my-super-project:war and my-super-project:war exploded is that my-super-project:war consists of only one war file (which is just an archive) and the version with exploded is simply the "unpacked" war. And personally, that's the option I find more convenient, because it lets you quickly debug minor changes on the server. In essence, the artifact is our project, just compiled—and where with a folder structure has been changed to allow Tomcat to access it directly. It will look something like this:

Now everything is ready to launch our project. Press the precious green launch button and enjoy the result! :)

| More reading: |
|---|
| Creating a simple web application using servlets and JSPs (part 1) |
How To Create Web Project In Intellij
Source: https://codegym.cc/groups/posts/51-creating-the-simplest-web-project-in-intellij-idea-enterprise-step-by-step-with-pictures
Posted by: kellyanowbod1944.blogspot.com

0 Response to "How To Create Web Project In Intellij"
Post a Comment